
● Typescript란 ?
: 타입스크립트는 마이크로소프트(MS)에서 개발하여 2012년10월에 첫 출시되었습니다.
오픈소스 프로그래밍 언어로 어떤 브라우저나 호스트, 운영체제에서도 동작합니다.
타입스크립트는 자바스크립트의 상위 집합으로서 ECMA의 최신 표준을 충분히 지원합니다.
ES6의 새로운 기능들을 사용하기 위해 Babel과 같은 별도 트랜스파일러를 사용하지 않아도 됩니다.
타입스크립트는 정적 타입 언어이기 떄문에 컴파일 시간이 조금 걸리지만, 안정성이 보장됩니다.
반면에 자바스크립트는 동적 타입 언어이기 때문에 런타임 속도는 빠르지만 타입 안정성이 보장되지 않습니다.
인터프리터 언어인 자바스크립트와는 다르게 컴파일 언어인데, 전통적인 C계열의 컴파일 언어와는 차이가 있어 브라우저에서 이해할 수 있도록 JavaScript 코드로 변환하는 트랜스파일 언어라고도 부른다.
동작 방식은 TS -> (컴파일(트랜스파일)) -> JS -> (실행) 과 같이 이루어지는데, TS가 JS로 변환될 때 helper 코드가 위아래로 추가되기 때문에, 절대적인 코드의 양 자체는 타입스크립트가 더 많습니다. 물론 개발자는 타입스크립트만 작성하고, 변환은 알아서 해 주므로 개발할 때 크게 문제되는 부분은 아닙니다.
ts config파일을 통해 js파일 변환시에 설정(경로,버전 등)을 할 수 있습니다.


● Typescript의 특징
- class와 interface의 특징을 지원함으로서 완전한 객체지향 프로그래밍 환경을 제공합니다. class, interface, extends, implements 등 처럼 전통적인 객체지향 언어에서 사용하던 키워드를 제공합니다. 하지만, 기존 언어와의 차이는 타입스크립트는 java처럼 다중 생성자를 선언할 수 없다는 점입니다. 타입스크립트는 java와 달리 디폴트 초기화 매개변수와 선택 매개변수를 선언할 수 있습니다.
- javascript의 타입을 확장하고 타입 어노테이션을 이용해서 변수에 타입을 선언할 수 있게 합니다. 이렇게 타입을 지정하게 되면 변수는 엄격한 타이핑이 적용되어 타입의 안정성이 확보되기떄문에 이러한 타입 시스템을 지원합니다.
- ES6에서 제공하는 모듈 선언과 모듈 호출 방식을 지원합니다. class가 커지고 많아짐에 따라 유자한 기능의 class들을 group으로 구분짓기 위해 네임스페이스를 지원하며 라이브러리 단위의 모듈 구성에 유리합니다.
- MS에서 만든 언어답게 같은 회사에서 만든 vscode와 궁합이 너무 좋습니다. IDE는 아니지만, 각종 플러그인을 통해 TS로 상상할 수 있는 모든 개발환경을 너무 쉽게 구축가능합니다.
- nodejs를 포함해서 기존 javascript 생태계에는 언어의 version이 올라가도 어느정도 하위 호환성을 빠르게 새로운 문법을 추가하거나 기존 문법을 변경하지 못합니다. Babel과 같은 트랜스파일러를 통해 ES6+문법을 ES5문법으로 컴파일해서 호환성을 해결해야합니다. ECMA 에서 반려되어 자바스크립트에선 도입될 가능성이 사라진 몇가지 문법들 중에 타입스크립트 개발자들이 보기에 유용하다고 생각된 문법들도 일부 도입했는데 대표적으로 데코레이터와 추상클래스 등이 있습니다.
- 조기 버그를 감지할 수 있습니다. 컴파일러가 코드를 검사하면 개발시에 경고 및 오류가 포착되어 런타임 시 버그 및 예기치 못한 동작의 가능성이 줄어듭니다.
Typescript 코드(컴파일에러)
//index.ts
const getMessageByKey = (userKey: string) => {
const [userId, tag] = userKey.split(':');
const message = messageRepo.findOne({ where: {userId, tag} });
//....
};
//컴파일 에러
getMessageByKey(3927);
Javascript 코드(런타임 에러)
//index.js
const getMessageByKey = (userKey) => {
const [userId, tag] = userKey.split(':');
const message = messageRepo.findOne({ where: {userId, tag} });
//....
};
//런타임 에러
getMessageByKey(3927);
만약 A개발자가 기능개발을 마치고 넘겨준 함수의 인자 userkey가 string이라고 생각해서 split 메서드를 사용하였으나,
userkey를 number타입으로 넘겨주게되면 서비스가 동작하는 런타임에 에러가 발생합니다.
Typescript의 정적 타입을 사용하게 되면 컴파일 단계에서 타입체크를 하면서 바로 버그를 catch해서 코드를 수정하여 코드의 안정성이 높아지는 장점이 있습니다.
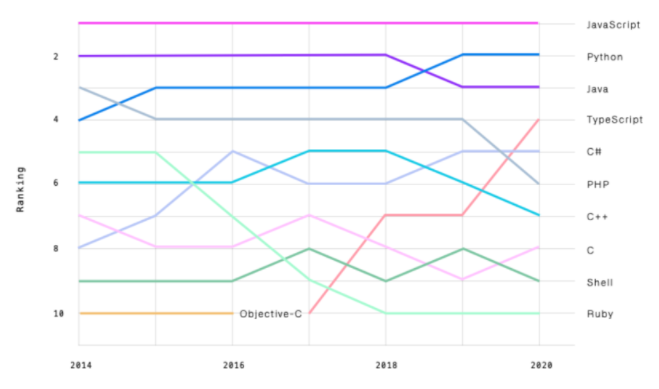
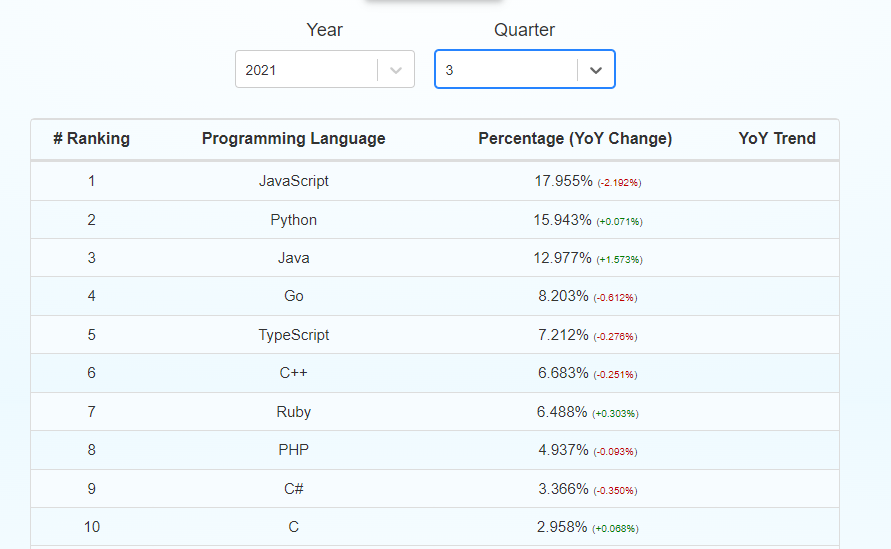
Typescript의 인기를 통계로 확인해보겠습니다.


결론
TypeScript는 class, interface 등 및 상속과 같은 기능을 지원하는 OOP 언어 구조를 따르는 JS로 트랜스 컴파일하는 대형 애플리케이션을 위해 개발되었습니다.
전반적으로 TypeScript는 유지 관리가 쉽고 코드 구성에 적합하며 프로젝트 생산성을 향상시킵니다.
이것은 개발자가 JavaScript에서 직면한 많은 문제에 답했습니다.
또한 소규모 웹 프로젝트에서 작업할 때 JavaScript가 여전히 선호되는 반면 복잡한 프로젝트를 처리할 때는 TypeScript가 이상적인 선택이 될 수 있습니다.
모든 개발자가 TypeScript를 알아야 하는 것은 아니지만 약간의 경험이 있으면 가치가 있다고 생각합니다.



ref: https://medium.com/geekculture/typescript-vs-javascript-e5af7ab5a331
https://medium.com/geekculture/typescript-vs-javascript-e5af7ab5a331
당근마켓 기술블로그
'Dev. Back-End > Node.js' 카테고리의 다른 글
| 자바스크립트 이벤트 루프 동작 구조 (0) | 2024.06.22 |
|---|---|
| NestJS과 Express의 개념 & 비교 (차이점, 특징 등) (0) | 2021.12.08 |
| nodejs와 mysql 연동 에러 해결하는 방법 (0) | 2021.08.11 |
| [우분투] Ubuntu 20.14에 Node, npm 설치하는 방법 (2) | 2021.05.23 |
| [Mac] 맥에서 Homebrew로 node, npm, yarn 설치하는 방법 (0) | 2021.05.22 |



