
▶ 아톰(atom)설치방법 및 설정 & 출력해보기 (무료 웹 에디터)
● 아톰(Atom)이란?
: 다양한 프로그래밍 언어의 편집이 가능한 편집기입니다.
패키지를 통해 사용자 편의에 맞도록 커스터마이징할 수 있습니다.
( 이클립스, 비쥬얼 스튜디오와 같은 하나의 에디터라고 생각하시면 됩니다! )
● 아톰 특징
1. 무료 웹 에디터로써 많은 사람들에게 사랑을 받고 있는 editor입니다.
2. 플러그인으로 간편하게 패키지를 설치할 수 있고 기능을 확장할 수도 있습니다.
3. 모든 운영체제 (Window, Linux, Mac OS)에 모두 설치가 가능합니다.
4. 디자인이 깔끔하고 화면 분할기능이 있어 많은 사랑을 받고있습니다.
5. HTML, CSS, JavaScript를 손쉽게 사용이가능하고 사용자 편의에 맞게 개발 가능합니다.
★ 이제 'Atom(아톰)' 설치 방법에 대해 알려드리겠습니다.
* 아톰 설치 홈페이지 : https://atom.io/
혹시 아래 구글검색을 통해 안되시는 분들을 위해 위에 링크를 올려놓았습니다.

우선, 위 사진처럼 google(구글)에서 "atom editor"라고 검색하고 아래 링크를 클릭합니다.

아톰 홈페이지에 접속하셨다면 빨간 네모에 있는 Download버튼을 클릭해서 설치해줍니다.

버튼을 클릭하고 설치가 되면 위 사진처럼 디자인로고가 뜨게되면 정상적인 설치후, 실행되고 있는 것을 확인할수 있습니다.

아톰 프로그램이 실행된 모습입니다.
untitled, Welcome과 같은 것들은 모두 마우스를 이용해서 닫기를 해줍니다.
※ 아톰은 설치가 되었으니,
설정을 통해 필요한 패키지를 설치 해보겠습니다.


위 사진처럼 좌측 상단에 File -> Setting 을 클릭해줍니다.

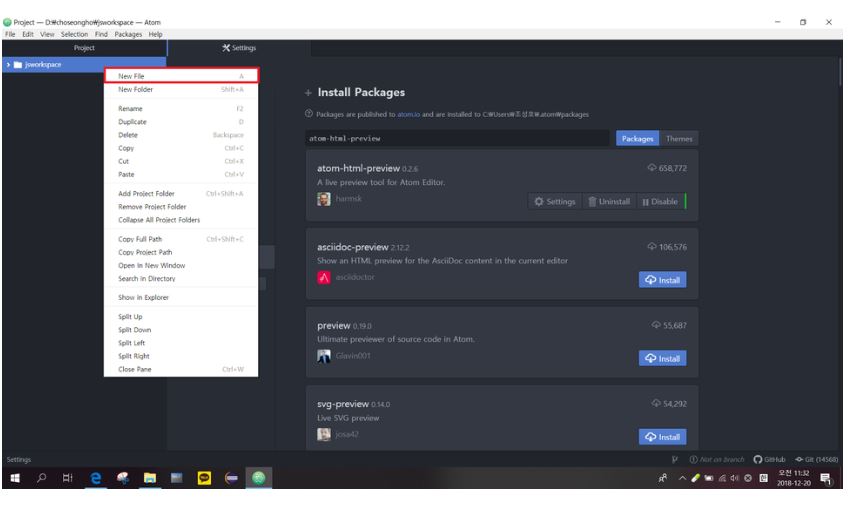
Setting에 들어오면 좌측에 Install을 클릭해주시면 Install Package가 뜹니다.
검색창에 위에 표로 만들어놓은 4개 모두 검색한후, 파란색 버튼을 클릭해서 다운로드 받아줍니다.

위 사진은 emmet를 제외한 Language-asp , atom-html-preview , atom-beauify을 설치해주는 사진입니다.

4개의 패키지를 모두 설치해주셨다면 이제 필요한 패키지는 모두 설치하셨습니다.
※ 이제 모든설치와 설정이 완료되었으니, HTML 실행해서 출력보겠습니다.

좌측 상단에 File -> Open Folder를 클릭해줍니다.

저는 실습을 위해 "jsworkspace"라는 디렉토리(폴더)를 미리 생성해놨습니다.
앞으로 작업할 파일을 모두 하나의 디렉토리에 저장해놓기위한 공간이라고 생각하시면 됩니다.
여러분들도 디렉토리를 생성하시고, 생성한 디렉토리를 경로로 선택해줍니다.
( 바탕화면에 폴더생성해서 경로 선택하셔도 상관없습니다! 편하신 경로에 폴더생성후, 위사진처럼 그 폴더를
선택하시면 됩니다! )

디렉토리를 선택하셨다면 좌측에 "jsworkspace"라는 폴더가 보일겁니다.
그럼 디렉토리에 마우스를 가져간후, 우클릭을 하고 New File을 클릭합니다.

빨간네모칸에는 소스를 입력해주면됩니다.
저는 hello라고 소스를 입력해주었습니다.
그리고 이전에 atom-html-preview라는 패키지를 설치해주었기에 "Ctrl + Shift + H" 단축키를 사용해서
실행하면 초록색 네모칸처럼 새로 하나가 분할되서 나타나게됩니다.
초록색 네모칸이 바로 실제로 웹페이지에서 보여지는 화면이라고 생각하면됩니다.

간단하게 hello.html이라고 적어서 생성합니다.
메모장의 확장자는 .txt인것처럼 html을 만들어주기위해 확장자를 .html로해서 생성해줍니다.

'Dev. Front-End > HTML' 카테고리의 다른 글
| [HTML] ul / li / ol / dl / dt / dd 사용법 (0) | 2019.08.08 |
|---|---|
| [HTML] img태그 (이미지넣기) 사용법 (0) | 2019.08.07 |
| [HTML] a태그 (주소 링크 달기) 사용법 및 속성 (0) | 2019.08.06 |
| [HTML] table / caption / tr / td / th / colspan / rowspan / cellpadding / cellspacing 테이블만들기 (0) | 2019.08.05 |
| [HTML] h / font / br & 주석처리 (0) | 2019.08.04 |
| [HTML] dfn/ strong / strike / b / i / u / center / sup / sub / br / p / pre / hr 사용법 (0) | 2019.08.03 |
| [HTML] Problem Occurred('Starting Tomcat v8.0 Server at localhost' has encountered a problem) 에러 해결 (0) | 2019.08.02 |
| [HTML] html의 개념과 설치&사용방법 ( 아파치 톰캣 다운로드 / 설치방법 ) (0) | 2019.08.01 |



